Hexo搭建
前置条件
1.安装nodejs
默认安装即可,新版本自带npm。
注:安装时可能会报错。
例如:Windows安装Nodejs会报错:2503、2502
解决方案:需要用 msiexec 安装,以管理员身份运行CMD,输入以下代码。
(记得用cd切换到安装包存放的路径)
msiexec /package node-v12.16.1-x64.msi |
2.安装Git
Git下载地址——taobao镜像网站(推荐)
直接拖动到最底层下载最新版 v2.25.0.windows.1
window具体安装过程: https://www.cnblogs.com/xueweisuoyong/p/11914045.html
3.注册一个Github账号
[Gitub官网]( https://github.com )
安装Hexo
安装hexo前还是要安装一下cnpm,毕竟npm安装插件是从国外服务器下载,受网络波动影响大,不仅下载慢还容易出错。
注:CNPM跟NPM用法完全一致,只是在执行命令时将npm改为CNPM。
CMD输入以下代码安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org |
注意:安装完后最好查看其版本,cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误。
安装后效果图:
使用cnpm下载安装hexo
cnpm install -g hexo-cli |
HEXO 常用命令
hexo new “title” 新建文章(md文件),title为文章的标题
hexo new page “pagename” 新建网页,pagename为网页的名称
hexo clean 清除部署的緩存,若是网页正常情况下可以忽略这条命令
hexo n == hexo new 新建一篇文章
hexo g == hexo generate 生成静态页面
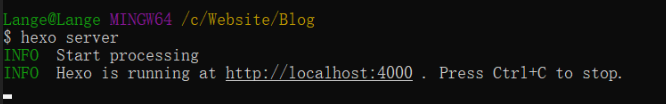
hexo s == hexo server 本地部署,可预览网站,默认端口为4000,Hexo会监视文件变动并自动更新,无须重启服务器,浏览器输入localhost:4000即可进入网站进行预览,按ctrl+c断开本都部署
hexo d == hexo deploy 将网站部署到GitHub
hexo g -d 生成页面并部署到GitHub
hexo g -s 生成页面并本地部署进行预览
安装后效果图:
创建Blog
以上步骤全部完成后,我们要创建一个存放Blog的空文件夹。
例如:我的存放路径是 C:\Website\Blog
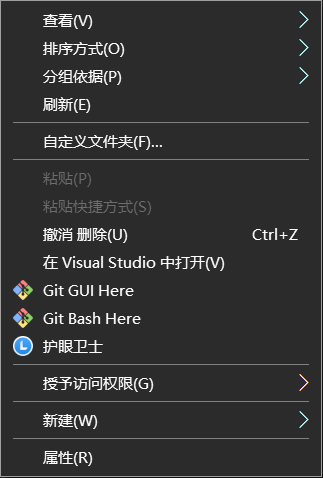
创建完文件夹后,直接在该文件夹下右键,会出现Git GUI Here 和 Git Bash Here
点击Git Bash Here,输入hexo init进行初始化。
hexo init |
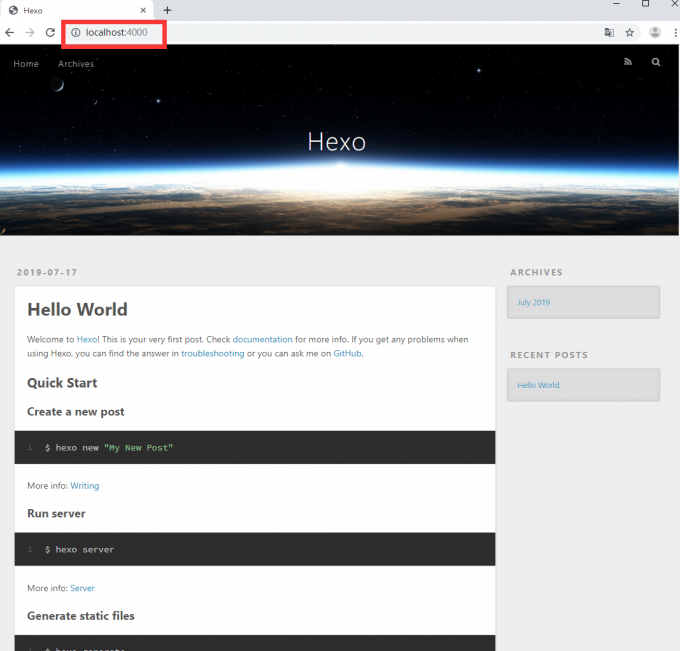
安装后效果:
输入hexo s开始部署本地Blog。

我们打开浏览器,直接在地址栏输入 http://localhost:4000 即可从本地进入Blog。
Git与GitHub帐号绑定
打开Git Bash 依次输入以下代码
git config --global user.name "你的GitHub用户名" |
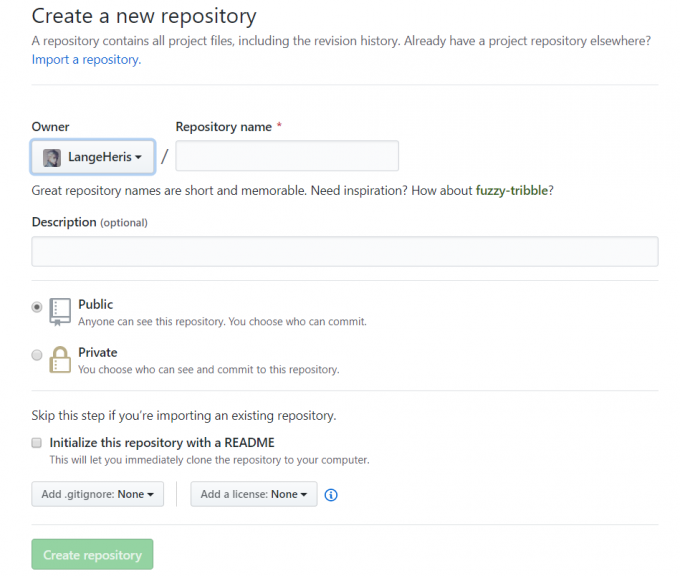
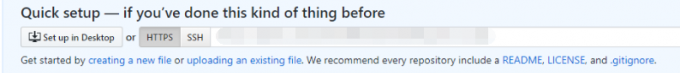
然后登陆Github官网,登陆成功后,网页右上角个人头像旁边,点击 + 号 选择New repository创建一个新的仓库
其中Repository name中必须输入 [用户名].github.io
比如我的用户名是LangeHeris,那么Repository name中必须输入LangeHeris.github.io
最后点击create repository创建仓库。
然后复制https的链接。
远程部署
然后Git Bash下,输入以下代码。
cnpm install --save hexo-deployer-git |
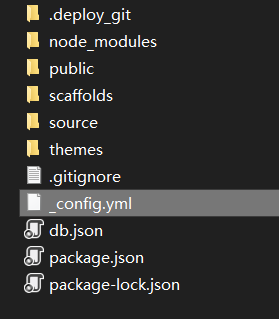
之后进入我们的Blog文件夹。
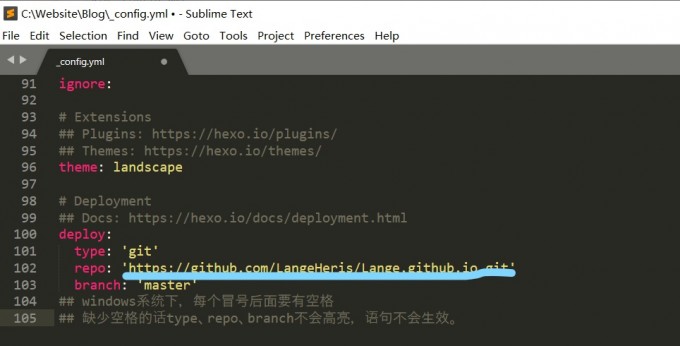
右键编辑_config.yml ,找到deploy
type里输入git
repo里输入你复制的https的链接。
branch里输入master
然后保存退出。
最后在Git Bash里输入hexo d将Blog部署到远端服务器。
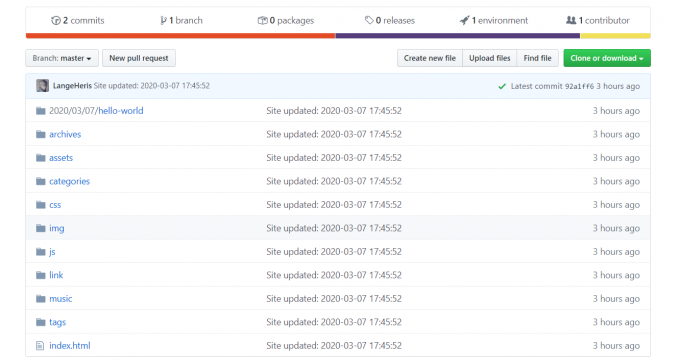
部署成功后刷新GitHub刚刚创建的仓库页面,就能加载出Blog的代码了
并且可通过在地址栏直接输入用户名.github.io来访问自己的博客,效果如图:
https://你的名字.github.io
每个人都可以通过这个地址访问到你的Blog
Hexo主题
进入Hexo的主题官网: https://hexo.io/themes/
选择一个你喜欢的主题,按照主题作者的说明文档进行安装即可。
几个比较推荐的主题:
Matery:https://blinkfox.github.io
Butterfly:https://jerryc.me
NexT:https://theme-next.org
sakurua:https://sakura.hojun.cn
MiccallTheme:http://miccall.tech
(以上几个强推)
Super Snail:https://www.dusign.net
A-Obsidian:https://tridiamond.me
A-Ayer https://shen-yu.gitee.io
Aero-Dual:https://levblanc.github.io
关于主题配置
全局配置文件_config.yml这里配置语言、网站标题、网站副标题、作者等等…
| 参数 | 描述 |
|---|---|
| tittle | 网站标题 |
| subtitle | 网站副标题 |
| description | 描述 |
| author | 你的名字 |
| language | 网站使用的语言 中文用zh-CN是简体中文 |
| timezone | 时区,默认是你电脑的时区 |
| 参数 | 描述 | 默认值 |
|---|---|---|
| url | 网址 | |
| root | 网站根目录 | |
| permalink | 文章的永久链接格式 | :year/:month/:day/:title/ |
| permalink_default | 永久链接中各部分的默认值 |
有的主题配置需要复制主题文件下的_config.yml文件
以butterfly主题为例,需要你将你的Blog\themes\Butterfly\下的_config.yml文件改名为Butterfly.yml
并将它复制到你的Blog\source\ _ data下面,然后进行配置。
是主题文件下的_config.yml文件,不是你Blog下的_config.yml文件。
关于主题开发
这位大佬有详细研究
https://www.cnblogs.com/yyhh/p/11058985.html
关于Blog插件
以下讲的,主题作者的说明文档一般都不会讲。
评论系统推荐Valine
无后端实现
高速,使用国内后端云服务提供商 LeanCloud 提供的存储服务
开源,自定义程度高
支持邮件通知
支持验证码
支持 Markdown
用这个需要去LeanCloud官网注册一个账号,然后创建应用
计价方案 记得选开发版的,是免费的。
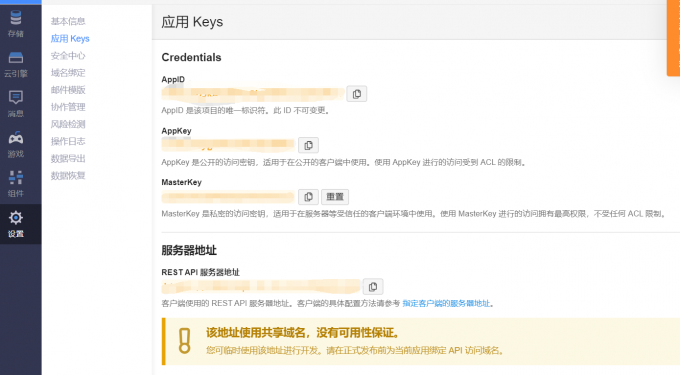
进入设置界面 应用Keys里可以查看 appid和appkey 用于主题接口。
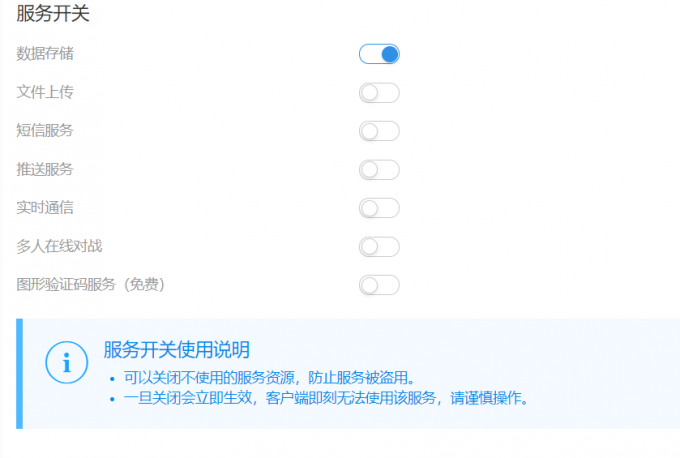
安全中心里只开服务储存
分享系统推荐AddThis
既集成了国内主流社交媒体,又能自行设计按钮风格。功能强大,十分靠谱。
注册后会让你设计按钮风格。
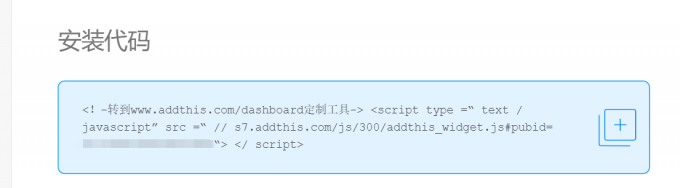
根据主题安装文档需求,你只需要复制安装代码下面打马赛克的部分就可以使用。
搜索系统推荐Generator
如何写Blog文章
用Markdown写文章
在你的Blog文件夹下,source\ _ post\路径下着我们的文章
它们的格式都是以.md格式结尾的,这意味着Hexo是支持Markdown语法的。
当我们需要写具有格式化的文章时,我们可以使用支持Markdown语法的编辑器进行文章编译,然后保存文件到 \source_posts 文件夹下即可。
输入hexo d -g 可推送到远端服务器。
Markdown基本语法:https://www.jianshu.com/p/191d1e21f7ed
Markdow写作规范:https://www.jianshu.com/p/3b638180e42c
根据主题要求的格式添加新文章
文章开头要添加yml信息
title: //在此处添加你的标题。
date: //在此处输入你编辑这篇文章的时间。
categories: //在此处输入这篇文章的分类。
toc: true //在此处设定是否开启目录,需要主题支持。
额外功能根据主题要求的格式来写
更换域名
首先,需要注册一个域名。
在中国.cn全都需要进行备案,如果不想备案的话,请注册别的顶级域名,
注册域名网站可以去阿里云、godaddy、新网、万网…
价格自己权衡。
具体操作(Github):
方法1.在你Blog的仓库下新建一个名为CNAME的file,内容只需要输入你申请下来的域名。(hexo clean可能会删除此文件)
方法2.在 \hexo\source 文件夹下创建文件 CNAME 内容为你的域名。(推荐)
然后输入hexo g -d
在域名注册商出修改DNS服务器地址为(或者使用买域名时自带的DNS):
f1g1ns1.dnspod.net
f1g1ns2.dnspod.net
然后配置一下域名解析。
此时点击添加记录,添加两种记录,一个主机记录为@,一个主机记录为www
@记录值是4个
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
www记录值是域名
yourname.github.io
额外提示-IP获取方法:
只需要在cmd,输入 ping 你的网站主页地址 就能获取你的ip值。
而以阿里云为例,你的域名或你的实名已认证通过了。
只需要到阿里云查看你购买的域名点击“解析设置”按钮,并点击“添加记录”
记录类型选择CNAME,主机记录输入www,解析线路默认,记录值填写用户名.github.io即可。
记录类型选择A,主机记录输入www,解析线路默认,记录值填写你的网站主页IP即可。
如果Valine报错:
Code 403: 访问被api域名白名单拒绝,请检查你的安全域名设置.
需要去LeanClound官网安全域名那里再添加网址.
关于Hexo的其他问题
1.重装系统后,Hexo博客如何重新部署恢复
2.GitHub Pages HTTPS证书自动签发错误解决
3.部署到云主机方法
4.web-push-notification
-web-push-notification - Usage


