FLex弹性布局总结
Flex布局
传统布局处理
布局的传统解决方案,是基于盒状模型。
依赖 display+ position+ float 对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
-
像传统的float布局:
- 难以控制。如果站点上存在一些不可预知的内容,那么布局将变的难以维护。
- 源码顺序依赖。弹性布局依赖于HTML源码,在做响应式设计时将难以为不同的媒体查询变更布局。
- 列等高问题。如果容器中有两到三列不同的内容,并且在任意内容的条件下,都需要设置为相同的高度。浮动布局难以实现这个要求。
- 内容居中。使用浮动布局难以将内容水平且垂直居中。
Flex 处理
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
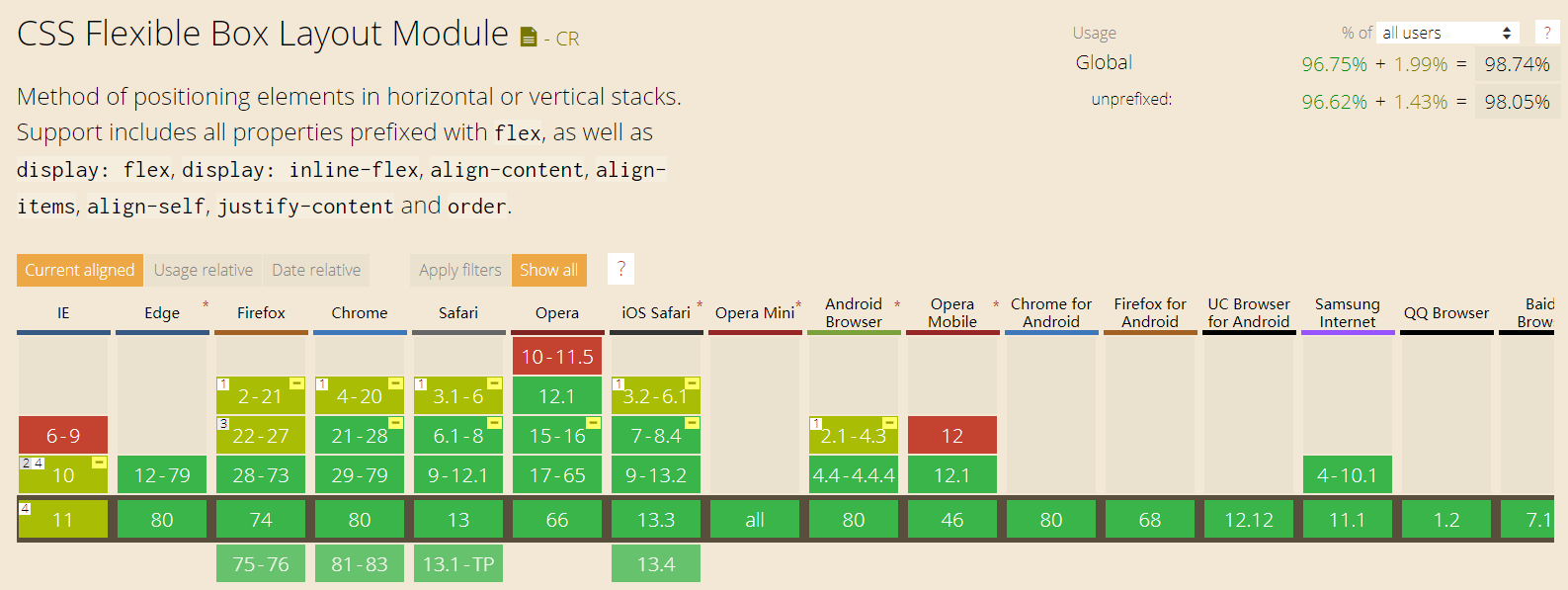
2009年,W3C 提出的一种新方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
使用弹性盒子可以任何尺寸的屏幕上改变其和其子元素的尺寸填充屏幕可用空间。一个弹性框容器将延展它的子元素以填充可用空间,并且缩小它的子元素来避免溢出。
- 通过将弹性元素拉伸或缩小来充满可用空间和避免溢出。这种方式解决了新内容的溢出问题并且以开发者期望的情况实施布局。
- 给予弹性元素成比例的尺寸。
- 弹性容器内的弹性元素可以从任意方向布局。可以解决在不同媒体查询中元素的顺序问题。使得可见内容的顺序独立于HTML渲染顺序,有利于站点的响应式设计。
- 任何一个容器都可以指定为 Flex 布局。

基本概念
普通元素display: flex;
行内元素display: inline-flex;
Webkit 内核的浏览器,必须加上-webkit前缀。
display: -webkit-flex; /* Safari */ |
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
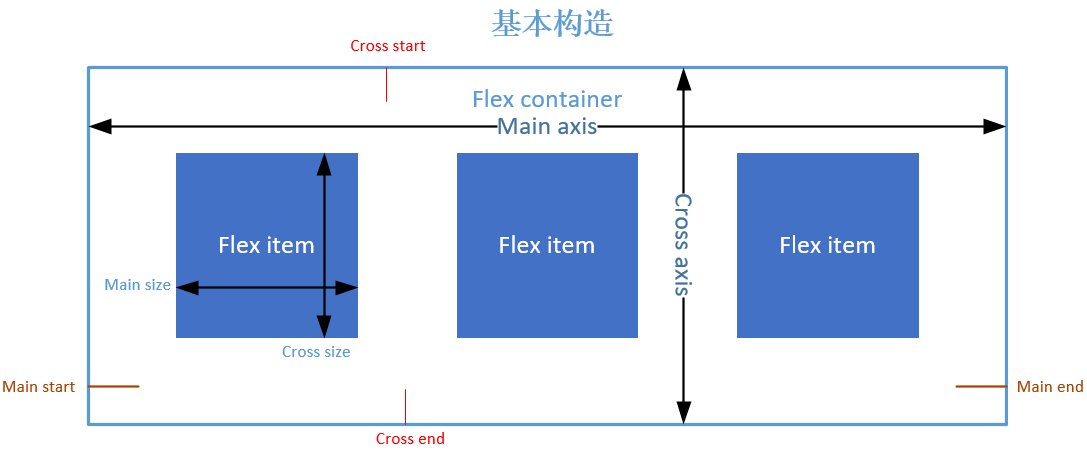
容器构造
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
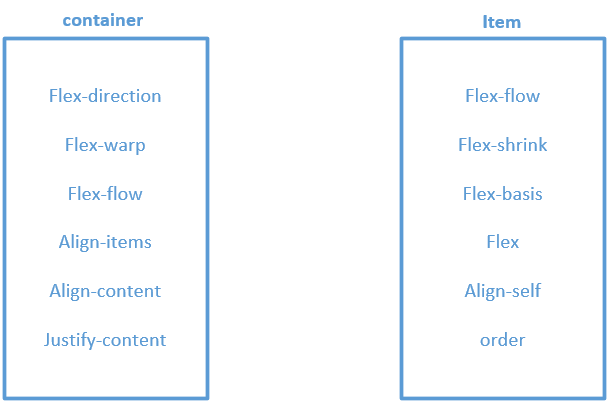
属性被划分为两大类

Container属性
flex-direction

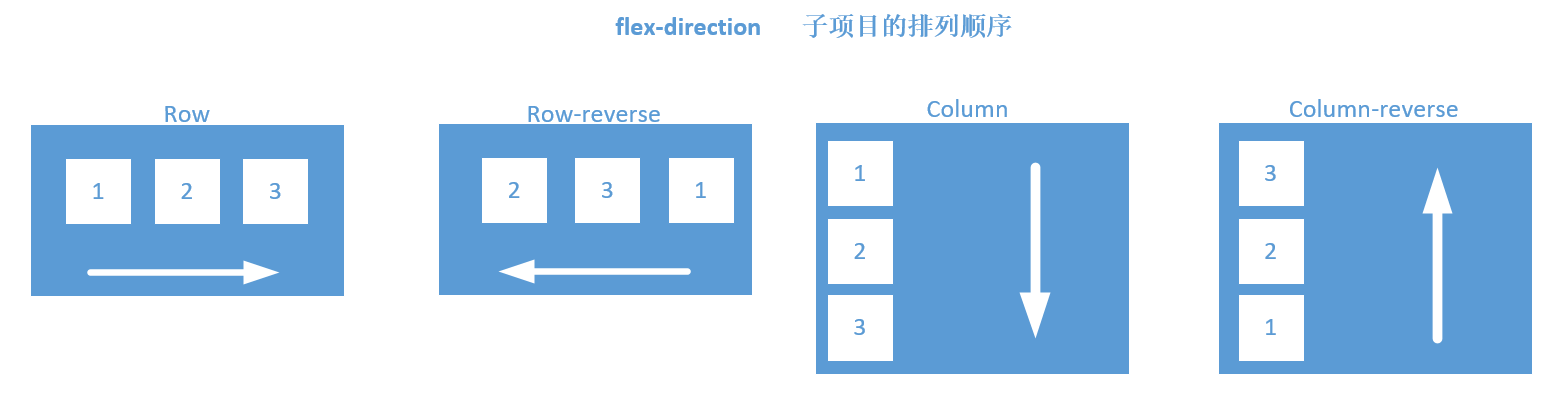
flex-direction属性决定主轴的方向,这个属性确定了弹性元素排列的方向(即项目的排列方向),有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
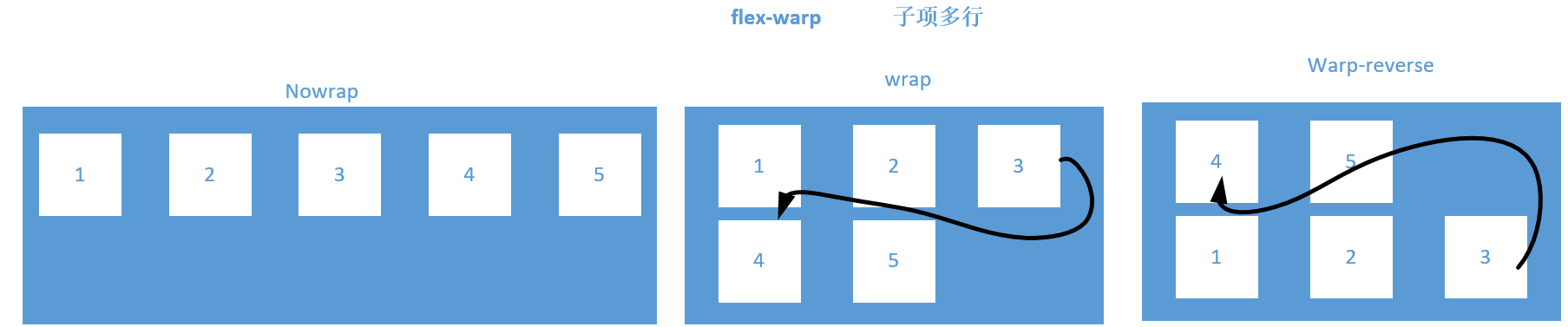
flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap属性控制了容器为单行还是多行。并且定义了侧轴的方向,新行将沿侧轴方向堆砌。

nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;
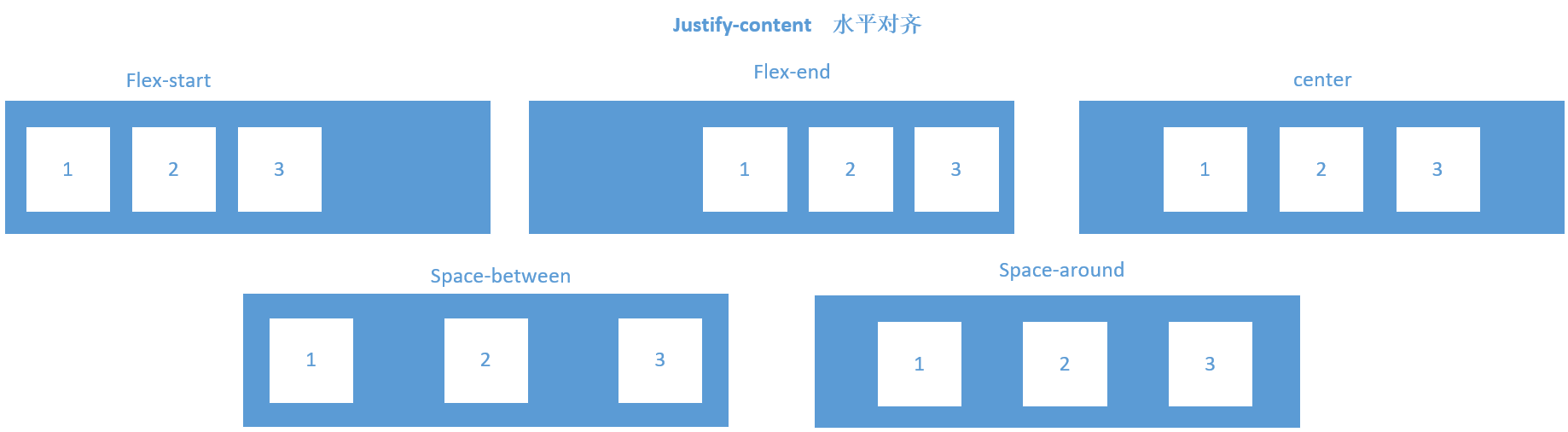
justify-content
justify-content属性定义了项目在主轴上的对齐方式。
当所有弹性元素的长度和边距都设置好之后,布局完成。
一般情况下,当行内所有弹性元素尺寸不可变或可变且达到最大尺寸的情况下,该属性会分配剩余可用空间。同时,当元素溢出行的时候,它也会对其排列做出控制。
提示:以前版本的语法不支持“space-* ”值。

- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
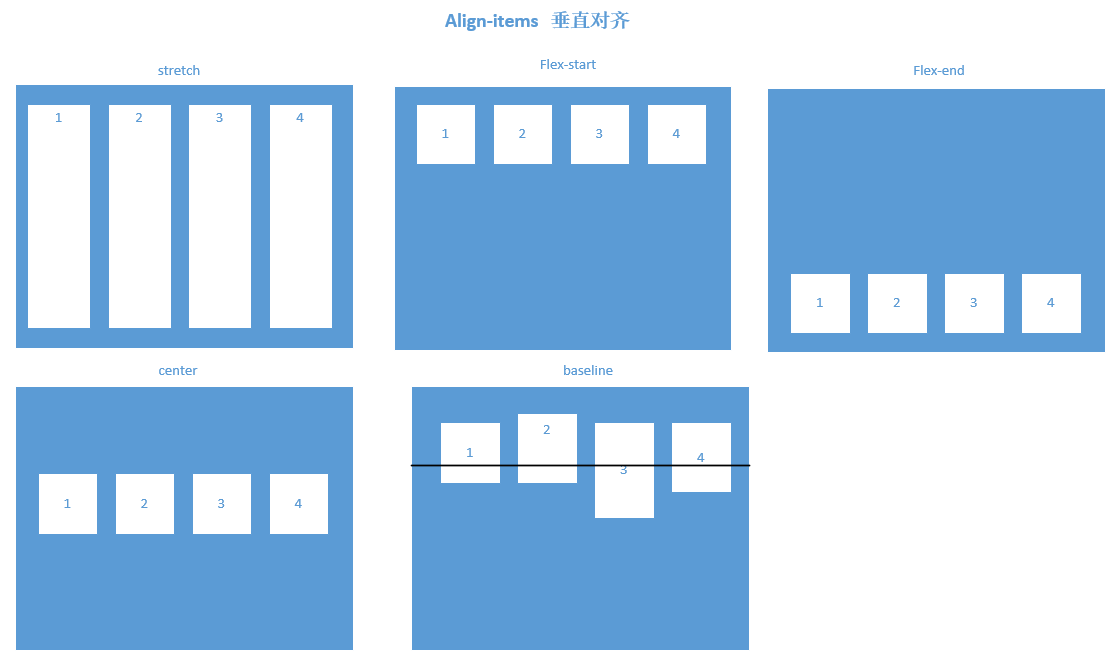
align-items
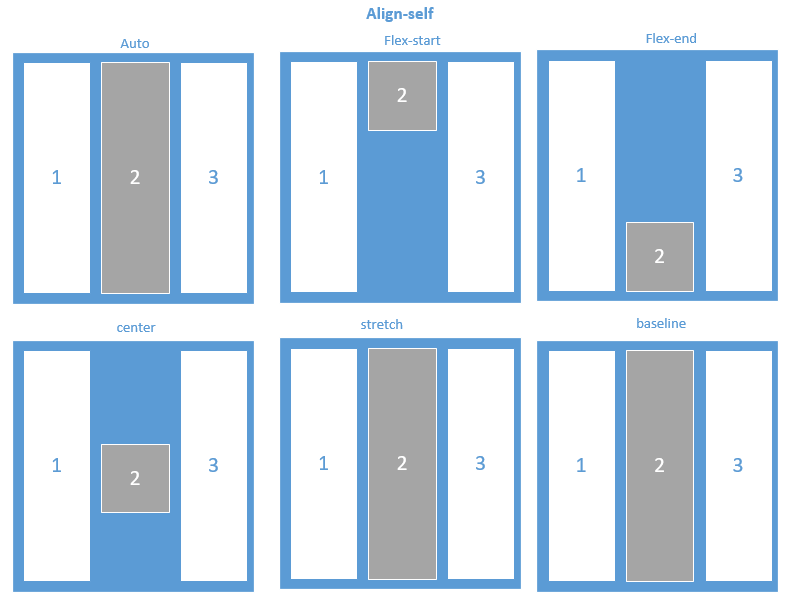
可以设置弹性盒子的所有子元素的对齐方式,包括匿名弹性元素。元素可以通过单独设置“align-self”来覆盖该属性。(对于匿名弹性元素,“align-self’”属性总是与“align-items”相同。)

- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
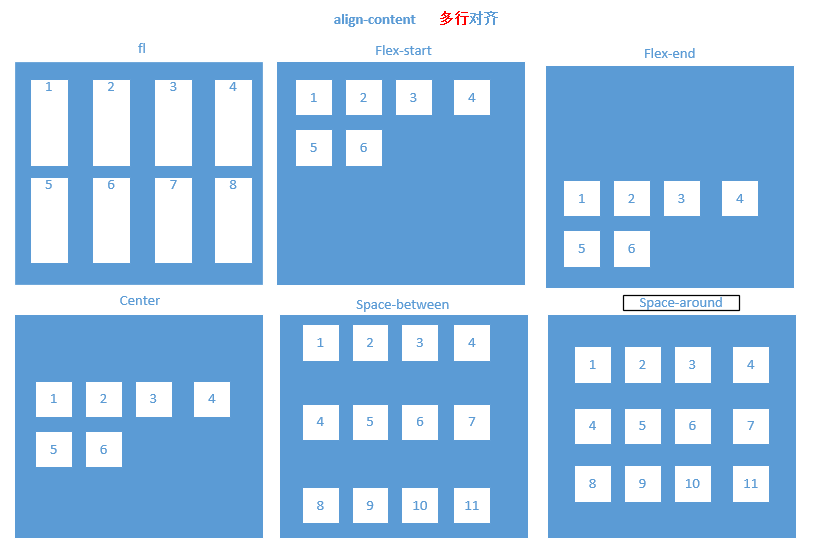
align-content
align-content属性定义了多根轴线的对齐方式。
如果项目只有一根轴线,该属性不起作用。

- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
Item属性
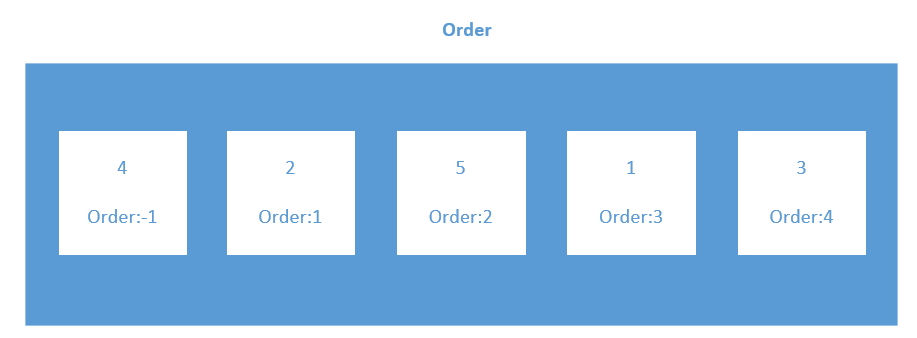
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

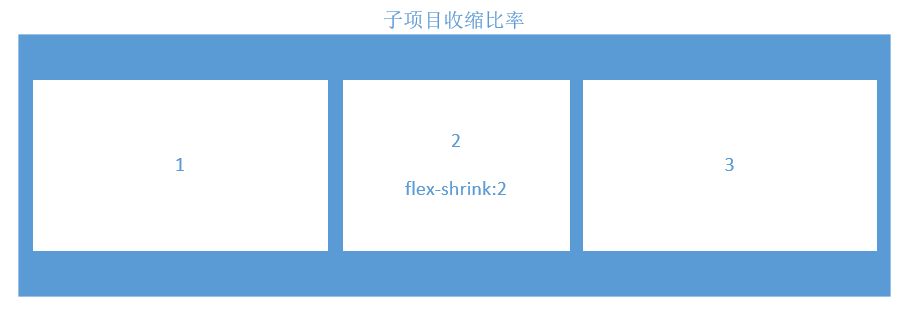
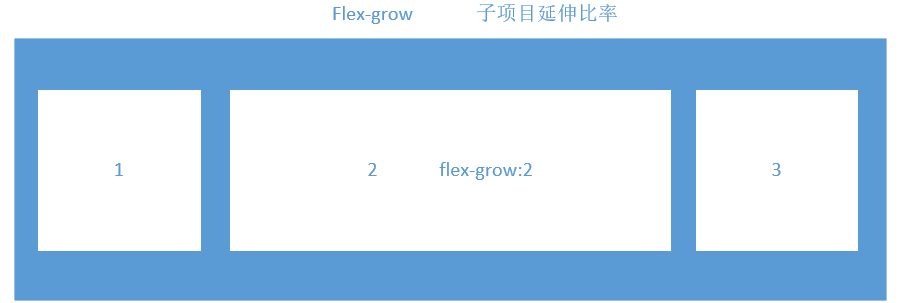
flex-grow and flex-shrink
分别控制放大和收缩比例
两者都不接接受负值


flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。